Часть 2. Контейнеризация приложения
В остальной части этого руководства вы будете работать с простым менеджером списков задач, который работает в Node.js . Если вы не знакомы с Node.js, не волнуйтесь. Это руководство не требует опыта работы с JavaScript.
Чтобы изучить это руководство, понадобится следующее:
-
Docker, работающий на вашем компьютере. Следуйте инструкциям, чтобы загрузить и установить Docker.
-
IDE или текстовый редактор для редактирования. Докер рекомендует Visual Studio Code.
-
Понимание концепций контейнеров и изображений.
Получить приложение
Прежде чем вы сможете запустить приложение, необходимо загрузить исходный код приложения на ваш компьютер.
1. Склонируйте репозиторий getting-started, используя следующую команду:
git clone https://github.com/docker/getting-started.git
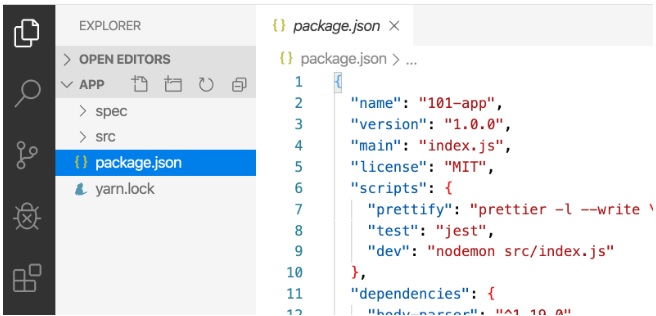
2. Просмотрите содержимое клонированного репозитория. Внутри каталога getting-started/app вы должны увидеть package.json и два подкаталога (src и spec).

Создайте образ контейнера приложения
Чтобы создать образ контейнера, вам нужно будет использовать Dockerfile. Dockerfile – это просто текстовый файл без расширения. Dockerfile содержит сценарий инструкций, который Docker использует для создания образа контейнера.
1. В каталоге приложения, в том же расположении, что и файл package.json, создайте файл с именем Dockerfile. Вы можете использовать следующие команды ниже, чтобы создать файл Dockerfile на основе вашей операционной системы.
В командной строке Windows выполните следующие команды, перечисленные ниже.
Измените каталог на каталог приложения. Замените \path\to\app на путь к вашему каталогу getting-started\app.
cd \path\to\app
Создайте пустой файл с именем Dockerfile.
type nul > Dockerfile
2. Используя текстовый редактор или редактор кода, добавьте следующее содержимое в файл Dockerfile:
# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
EXPOSE 3000
Примечание
Выберите инструкцию в примереDockerfile, чтобы узнать больше об инструкции.
3. Создайте образ контейнера, используя следующие команды:
В терминале измените каталог на каталог getting-started/app. Замените /path/to/app на путь к вашему каталогу getting-started/app.
cd /path/to/app
Соберите образ контейнера.
docker build -t getting-started .
Команда docker build использует Dockerfile для создания нового образа контейнера. Возможно, вы заметили, что Docker загрузил много “слоев”. Это связано с тем, что вы указали разработчику, что хотите начать с изображения node:18-alpine. Но, поскольку у вас этого не было на вашем компьютере, Docker необходимо было загрузить изображение.
После того, как Docker загрузил изображение, инструкции из файла Dockerfile скопированы в ваше приложение и использованы yarn для установки зависимостей вашего приложения. Директива CMD определяет команду по умолчанию, которая выполняется при запуске контейнера из этого образа.
Наконец, флаг -t определяет имя вашего изображения. Думайте об этом просто как о удобочитаемом названии конечного изображения. Поскольку вы назвали изображение getting-started, вы можете ссылаться на это изображение при запуске контейнера.
Точка . в конце команды сборки сообщает Docker, что он должен искать файл Dockerfile в текущем каталоге.
Запуск контейнера приложения
Теперь, когда у вас есть изображение, вы можете запустить приложение в контейнере. Для этого вы будете использовать команду docker run.
1. Запустите свой контейнер с помощью команды docker run и укажите имя только что созданного изображения:
docker run -dp 3000:3000 getting-started
Вы используете флаг -d для запуска нового контейнера в “отсоединенном” режиме (в фоновом режиме). Вы также используете флаг -p для создания сопоставления между портом 3000 хоста и портом 3000 контейнера. Без сопоставления портов вы не смогли бы получить доступ к приложению.
2. Через несколько секунд откройте свой веб-браузер по адресу http://localhost:3000 . Вы должны увидеть свое приложение.

3. Идите вперёд и добавьте один или два элемента и убедитесь, что это работает так, как вы ожидаете. Вы можете пометить элементы как завершенные и удалить их. Ваш интерфейс успешно хранит элементы в бэкэнде.
На этом этапе у вас должен быть запущенный менеджер списков задач с несколькими элементами, созданными вами.
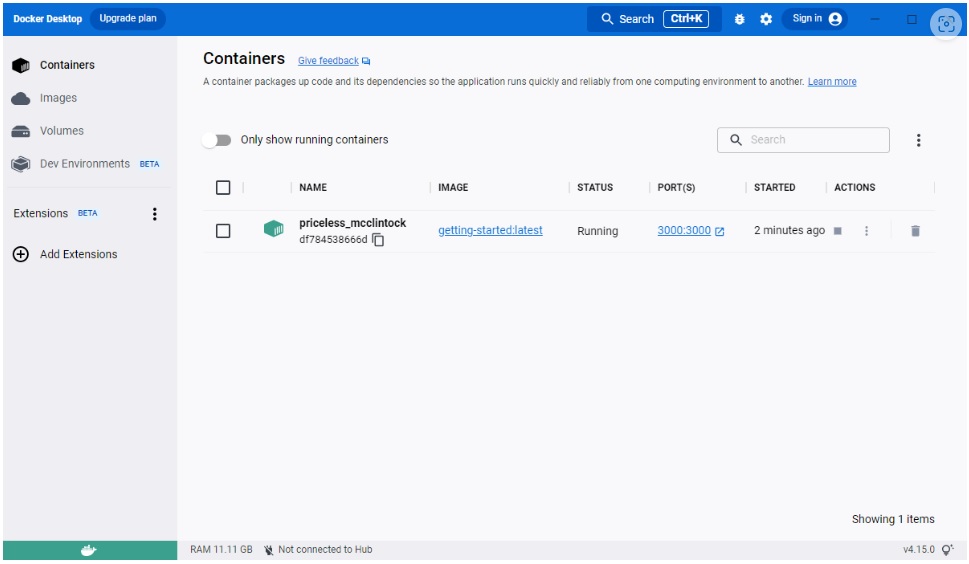
Если вы быстро взглянете на панель управления Docker, вы должны увидеть по крайней мере один запущенный контейнер, который использует образ getting-started и работает на порту 3000.

Следующие шаги
В этом коротком разделе вы узнали основы создания файла Dockerfile для создания образа контейнера. Как только вы создали изображение, вы запустили контейнер и увидели запущенное приложение.
Далее вы внесете изменения в свое приложение и узнаете, как обновить запущенное приложение новым изображением. По пути вы узнаете несколько других полезных команд.