Часть 6. Использовать соединительные привязки
В предыдущей главе мы говорили о монтировании тома и использовали его для сохранения данных в нашей базе данных. Подключение тома – отличный выбор, когда вам нужно постоянное место для хранения данных вашего приложения.
Соединительная привязка – это еще один тип монтирования, который позволяет вам совместно использовать каталог из файловой системы хоста в контейнере. При работе над приложением вы можете использовать привязку для монтирования исходного кода в контейнер. Контейнер видит изменения, которые вы вносите в код, сразу же, как только вы сохраняете файл. Это означает, что вы можете запускать процессы в контейнере, которые отслеживают изменения файловой системы и реагируют на них.
В этой главе мы увидим, как мы можем использовать соединительную привязку и инструмент под названием nodemon для отслеживания изменений файлов, а затем автоматически перезапустить приложение. В большинстве других языков и фреймворков существуют эквивалентные инструменты.
Оперативное сопоставление типов монтирования
В следующей таблице приведены основные различия между монтированием тома и монтированием привязки.
| Именованные тома | Соединительные привязки | |
|---|---|---|
| Местоположение хоста | Выбор докер | ваш выбор |
Пример монтирования (--mount) |
type=volume,src=my-volume,target=/usr/local/data |
type=bind,src=/path/to/data,target=/usr/local/data |
| Заполняет новый том содержимым контейнера | Да | Нет |
| Поддерживает драйверы тома | Да | Нет |
Пробуем соединительную привязку
Прежде чем рассмотреть, как мы можем использовать привязки для разработки нашего приложения, давайте проведем небольшой эксперимент, чтобы получить практическое представление о том, как работают привязки.
Если вы выполняете эти действия в Windows, убедитесь, что используете PowerShell, а не командную строку (cmd).
1. Откройте терминал и убедитесь, что ваш текущий рабочий каталог соответствует каталогу app, где находится репозиторий приложения getting-started.
2. Выполните следующую команду, чтобы запустить bash в контейнере ubuntu с подключением bind.
docker run -it --mount type=bind,src="$(pwd)",target=/src ubuntu bash
Параметр --mount указывает Docker создать привязку для монтирования, где src – это текущий рабочий каталог на вашем хост-компьютере (getting-started/app), а target – это место, где этот каталог должен появиться внутри контейнера (/src).
3. После выполнения команды Docker запускает интерактивный сеанс bash в корневом каталоге файловой системы контейнера.
root@ac1237fad8db:/# pwd
/
root@ac1237fad8db:/# ls
bin dev home media opt root sbin srv tmp var
boot etc lib mnt proc run src sys usr
4. Теперь совершим изменения в каталоге src.
Это каталог, который вы смонтировали при запуске контейнера. В списке содержимого этого каталога отображаются те же файлы, что и в каталоге getting-started/app на вашем хост-компьютере.
root@ac1237fad8db:/# cd src
root@ac1237fad8db:/src# ls
Dockerfile node_modules package.json spec src yarn.lock
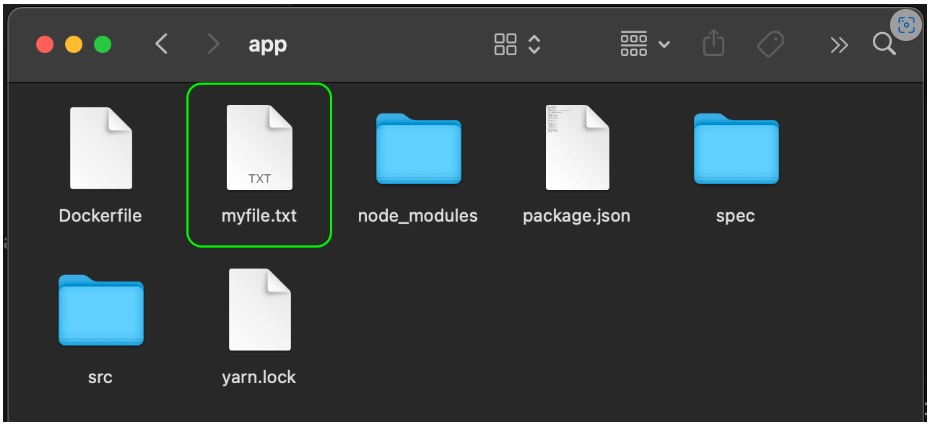
5. Создайте новый файл с именем myfile.txt
root@ac1237fad8db:/src# touch myfile.txt
root@ac1237fad8db:/src# ls
Dockerfile myfile.txt node_modules package.json spec src yarn.lock
6. Теперь, если вы откроете этот каталог на хосте, вы увидите, что в каталоге появился файл myfile.txt.

7. Удалите файл myfile.txt на хосте.
8. В контейнере еще раз пересмотрите содержимое каталога src. Вы увидите, что файл теперь исчез.
root@ac1237fad8db:/src# ls
Dockerfile node_modules package.json spec src yarn.lock
9. Остановите интерактивный сеанс контейнера с помощью Ctrl + D.
Мы кратко познакомились с тем, как монтируются привязки. Эта процедура продемонстрировала, как файлы совместно используются между хостом и контейнером и как изменения немедленно отражаются на обеих сторонах. Теперь давайте посмотрим, как мы можем использовать соединительную привязку для разработки программного обеспечения.
Запуск вашего приложения в контейере разработки.
Следующие шаги описывают, как запустить контейнер разработки с подключением привязки, который выполняет следующее:
- Монтирует наш исходный код в контейнер
- Устанавливает все зависимости
- Запускает
nodemonдля просмотра изменений в файловой системе
Итак, приступим!
1. Убедитесь, что в данный момент у вас нет запущенных контейнеров для приложения getting-started.
2. Запустите следующую команду из каталога getting-started/app.
Если у вас Windows, используйте следующую команду в PowerShell.
docker run -dp 3000:3000 `
-w /app --mount type=bind,src="$(pwd)",target=/app `
node:18-alpine `
sh -c "yarn install && yarn run dev"
-dp 3000:3000– то же, что и раньше. Запуск в автономном (фоновом) режиме и сопостовление портов-w /app– установка “рабочего каталога” или текущего каталога, откуда будет производиться запуск командыrun--mount type=bind,src="$(pwd)",target=/app– монтирование привязки между текущим каталогом хоста и каталогом/appв контейнереnode:18-alpine– изображение для использования. Обратите внимание, что это базовое изображение для нашего приложения из файлаDockerfile.sh -c "yarn install && yarn run dev"– команда. Мы запускаем оболочку, используяsh(в alpine нетbash), и запускаемyarn installдля установки пакетов, а затем запускаемyarn run devдля запуска сервера разработки. Если мы заглянем вpackage.json, мы увидим, что скриптdevзапускаетnodemon.
3. Вы можете просматривать журналы с помощью docker logs. Вы поймете, что готовы двигаться дальше, когда увидите это:
docker logs -f <container-id>
nodemon src/index.js
[nodemon] 2.0.20
[nodemon] to restart at any time, enter `rs`
[nodemon] watching dir(s): *.*
[nodemon] starting `node src/index.js`
Using sqlite database at /etc/todos/todo.db
Listening on port 3000
Когда закончите просмотр журналов, выйдите, нажав Ctrl+C.
4. Теперь внесите изменения в приложение. В файле src/static/js/app.js в строке 109 измените кнопку “Add item”, написав просто “Add”:
- {submitting ? 'Adding...' : 'Add Item'}
+ {submitting ? 'Adding...' : 'Add'}
Сохраните файл.
5. Обновите страницу в своем веб-браузере, и вы должны увидеть отражение изменений почти сразу. Для перезапуска сервера узла может потребоваться несколько секунд. Если вы получите сообщение об ошибке, попробуйте обновить через несколько секунд.

6. Не стесняйтесь вносить любые другие изменения, которые вы хотели бы внести. Каждый раз, когда вы вносите изменения и сохраняете файл, процесс nodemon автоматически перезапускает приложение внутри контейнера. Когда вы закончите, остановите контейнер и создайте свое новое изображение, используя:
docker build -t getting-started .
Использование монтирования привязкой обычно для локальной среды разработки. Преимущество заключается в том, что на машине разработки не обязательно устанавливать все инструменты сборки и среды. С помощью одной команды docker run зависимости и инструменты извлекаются и готовы к работе. Мы поговорим о Docker Compose на следующем шаге, так как это поможет упростить наши команды (мы уже получаем много флагов).
В дополнение к монтированию томов и привязке, Docker также поддерживает другие типы монтирования и драйверы хранилища для обработки более сложных и специализированных вариантов использования. Чтобы узнать больше о расширенных концепциях хранения, см. раздел Управление данными в Docker.
Следующие шаги
На этом этапе вы можете сохранить свою базу данных и быстро реагировать на потребности ваших инвесторов и учредителей. Ура! Но, знаешь что? Вы получили отличные новости! Ваш проект был выбран для дальнейшего развития!
Чтобы подготовиться к работе, вам необходимо перенести вашу базу данных с работы в SQLite на что-то, что может масштабироваться немного лучше. Для простоты вы будете использовать реляционную базу данных и переключите свое приложение на использование MySQL. Но как вы должны запускать MySQL? Как вы позволяете контейнерам общаться друг с другом? Вы узнаете об этом дальше!